This article is not necessary if your game uses CloudXR.
NOTE: If you're working with Unreal Engine 5.5, you can follow this guide for Unreal Engine 5.5 with only one key adjustment. Simply download and use the correct PureWeb 5.5 plugin compatible with your UE 5.5 version, and you'll be ready to proceed with the same setup steps provided below.
Overview
Prerequisites
- A game developed in Unreal Engine 5.5
(If you are using Unreal 4.27, click here for preparation instructions)
Watch a short video of the process:
Version Support
These instructions assume you are running Unreal Engine 5.5 and have the associated 5.5 PureWeb plugin.
If you are upgrading your project from a previous version of Unreal 5 project to 5.5, please ensure that you fully remove the version of the PureWeb Plugin in your project, and replace it with the 5.5 version.
Click here for more information on our deprecation policy.
Prepare Your Unreal Game For Cloud Deployment
Create a C++ Class If Necessary
Currently, the PureWeb plugin will only successfully be built into your project if your project contains at least one C++ file. If you already have some in your project, then you can skip to the next step.
If you do not have any C++ files in your project, creating a single empty C++ class in the Unreal Editor will be sufficient.
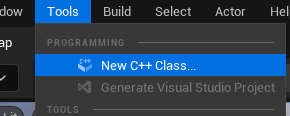
From the menu bar, click Tools/New C++ Class, click "None", give your class a name and click the "Create Class" button.

NOTE: You will likely need to close and reopen the project and allow the Unreal Editor to rebuild the project before continuing with the next step. Should you encounter compilation issues through Visual Studio then please follow these steps here.
Add the PureWeb Plugin
In order to stream your game on the PureWeb Reality platform, you’ll need our plugin.
5.5 Plugin: The 5.5 version of the PureWeb plugin can be downloaded here.
5.4 Plugin: The 5.4 version of the PureWeb plugin can be downloaded here.
5.3 Plugin: The 5.3 version of the PureWeb plugin can be downloaded here.
Browse to the project folder for your game, and in the folder that contains [ProjectName].uproject create a folder called Plugins if one doesn’t already exist.
Unzip the PureWeb Platform plugin, putting the PureWeb folder into the Plugins folder from the previous step. You should have a folder structure that resembles the following:
[ProjectFolder]\
[ProjectName].uproject
Plugins\
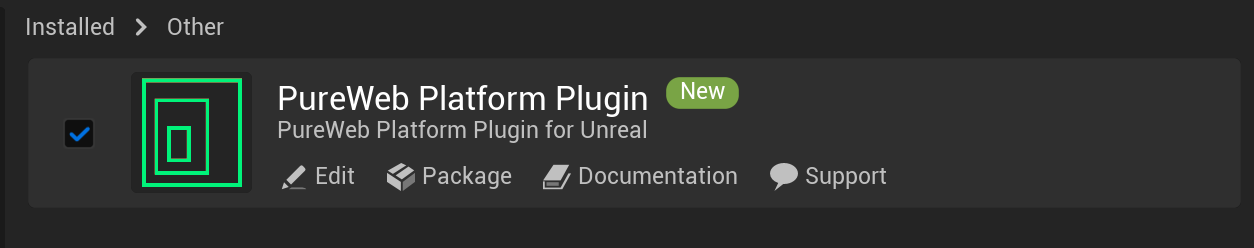
PureWebThe PureWeb Platform Plugin should now show up in the list of installed plugins. Make sure that the box next to Enabled is checked. You may need to close and reopen your project for the PureWeb Platform Plugin to become visible.

NOTE: When you add our plugin, it will also enable Unreal Engine's built-in Pixel Streaming plugin.
Add the PureWeb actor to your scene
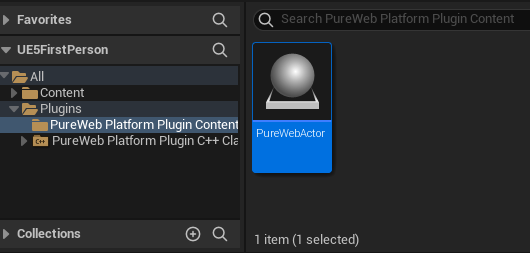
In the Content Browser, click on PureWeb Platform Plugin Content and drag the PureWebActor into the scene.

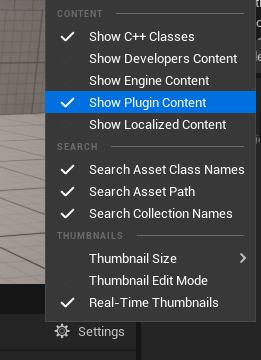
Note: If you do not see the PureWeb Content in the Content Browser, click on "Settings" in the top right of the content browser and enable "Show Plugin content".

Configure the in-game mouse pointer
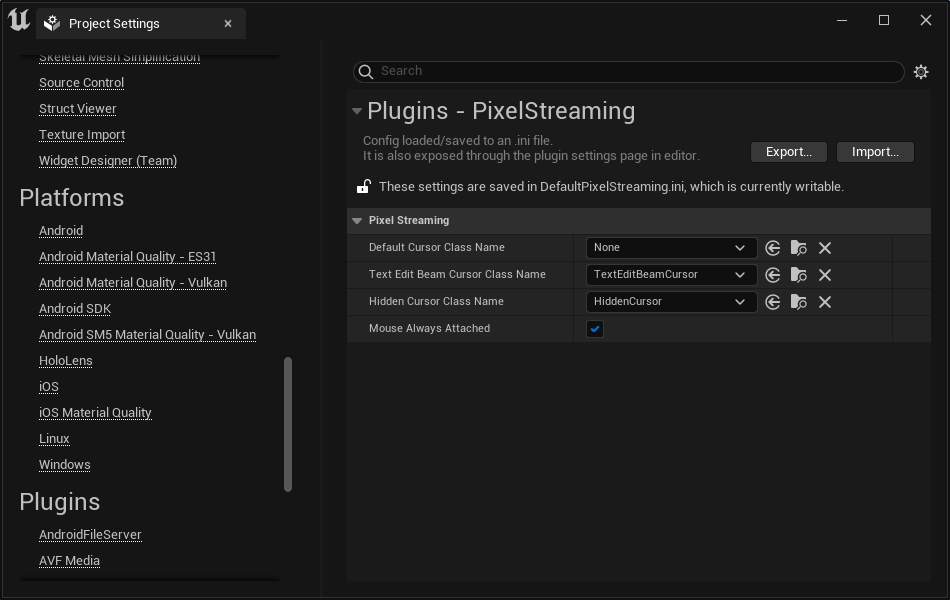
Pixel Streaming through the PureWeb Platform works best when the cursor is rendered locally only. The default used by the Unreal Pixel Streaming Plugin is to render a remote software cursor, but we want to set this cursor to None in the Pixel Streaming Configuration before packaging.
Open the Project Settings window and scroll down to PixelStreaming under the Plugins heading. Change the setting for Pixel Streamer Default Cursor Class Name to None.

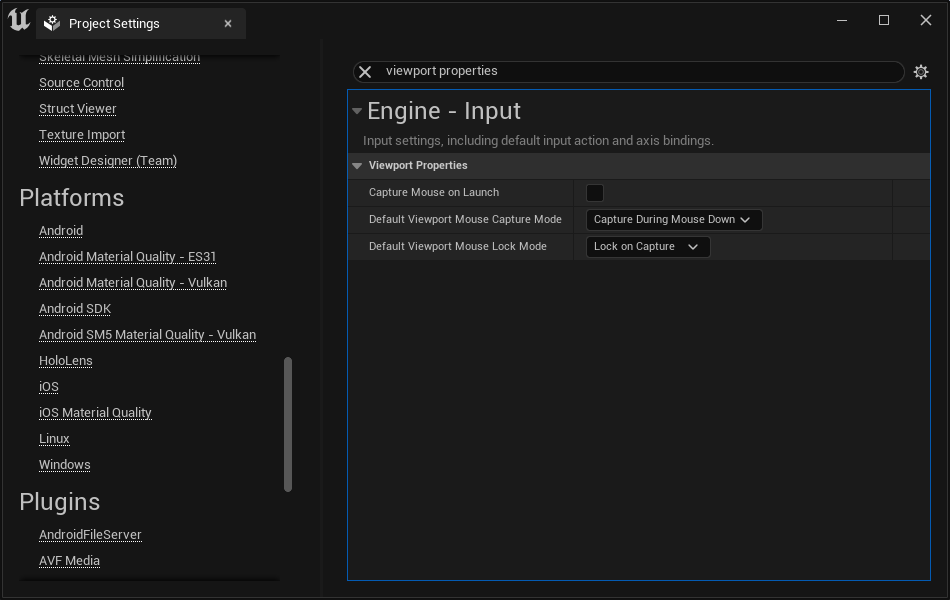
For most projects, you will want to configure your Viewport to only capture during mouse down. The Default Viewport Mouse Capture Mode setting is found under Engine - Input\Viewport Properties in the Project Settings window.

Disable Motion Blur
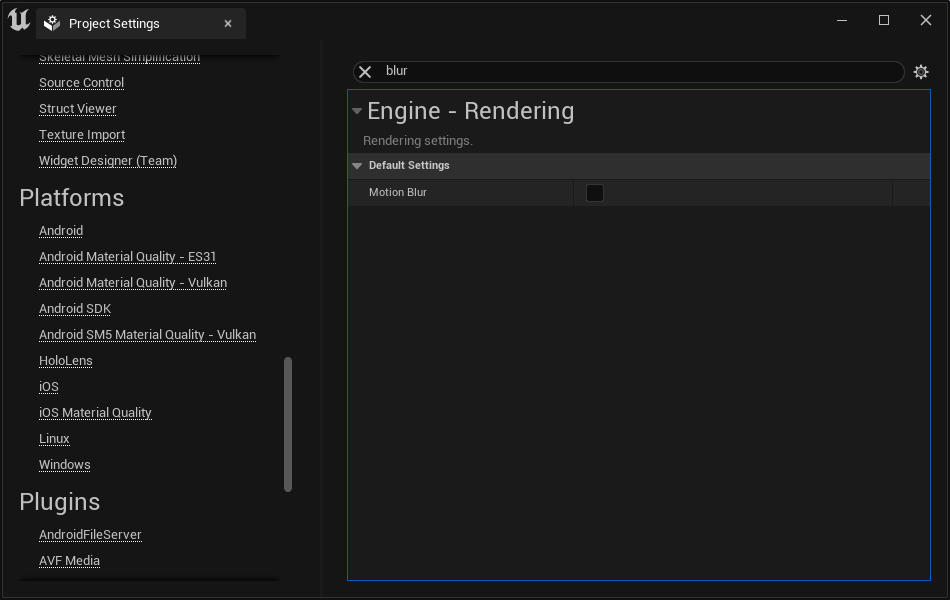
Motion blur affects the performance of the stream negatively, putting unnecessary load on the server without little or no gain on the client side so we recommend disabling it.
The Motion Blur setting can be found under Engine - Rendering\Default Settings in the Project Settings window.

Enable “Hardware Video Decoder”
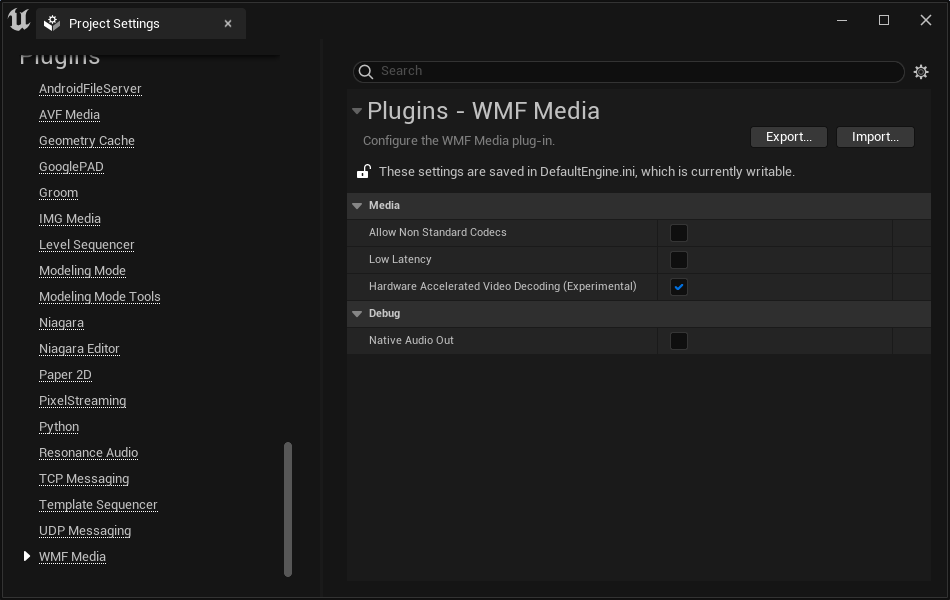
When playing back full motion video (FMV) in your project you may want to activate Hardware Accelerated Video Decoding. Although currently experimental, enabling this feature reduces the strain on the CPU.
To use this, enable the Hardware Accelerated Video Decoding (Experimental) setting in the Plugins - WMF Media section of the Project Settings window.

Package Your Game
Package your game for Windows only, and please do not use spaces in your folder or file names.
We recommend using the default Windows compression tool to zip your game package prior to uploading it to your console account.
The folder structure of the zip file should look similar to this:
[ProjectName.zip]
Engine/
Source/Programs/PixelStreaming
[ProjectName]/
[ProjectName.exe]Note: In some cases the Source/Programs folder might not be created and the PixelStreaming folder will be created elsewhere (such as Samples). Provided the PixelStreaming folder is present, the game package should function correctly on our platform.
Next Steps
Now that your game is configured and packaged you’re ready to:


