So you have an Unreal 3D project uploaded to the PureWeb Reality Platform and streaming in your customized web client, but the stream doesn't fill the entire available space of the browser window.
Note: This requires you using Unreal Engine version 4.27 and PureWeb React web client template and SDK version 3.9.x or later.
There are two reasons why the stream doesn't adjust to the browser viewport's size:
- The 3D model has a fixed resolution and aspect ratio built in that overrides what is requested by the web client.
- You haven't set your game up to capture Pixel Streaming input.
(see below)
Create a Blueprint to capture Pixel Streaming input
In order for your Unreal 4.27 game to receive inputs from the Pixel Streaming plugin, such as resizing the game to fit the browser window, you need to do the following steps in your game's default level:
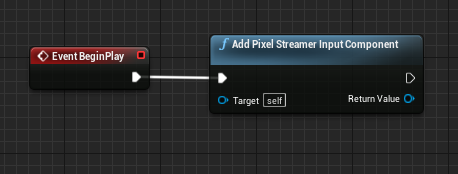
- Create an Event BeginPlay node
- Drag from the output of the BeginPlay event and create an Add Pixel Input Streamer Input Component node
Your blueprint should look like the below example: